Als Webdesigner oder Webentwickler ist man immer auf der Suche nach neuen Inspirationen und man sollte immer auf dem neusten Stand der aktuellen Webdesign Trends sein. Jeder in diesem Bereich wird bestätigen können, dass das Ausprobieren und Neukombinieren von immer neuen Designs wichtig sind, um den User eine größere Nutzungsvarietät zu bieten. Allerdings kann es passieren, dass bei der längeren Verwendung solcher Trends die Webseite dann in ein paar Jahren veraltet erscheint. Einige Trends erkennt man heute auch auf einigen älteren Webseiten deutlich. Manchmal wirkt dies überkommen und manchmal wird es als Vintage aufgefasst. Damit ein Trend auf einer Webseite also Sinn macht, muss er zum bisherigen Design passen, oder aber für ein bestimmtes Kompartiment verwendet werden.
Webdesign Trends sind wichtig. Dennoch solltest du sie mit Vorsicht einsetzen und auch deine eigene Gestaltung einfließen lassen.
Welche Webdesigntrends 2019 also sollten Webdesigner im kommenden Jahr berücksichtigen? Dazu gibt es hier nun die wichtigsten Trendthemen.
Serifen
Nun sieht man auf vielen Webseiten Serifenschrift. Die normalen Fließtexte im Web bleiben jedoch oft serifenlos. Diese Schriften sind für lange Texte im Web besser lesbar. Serifenschriften dagegen sind sehr dekorativ und werden vermehrt für dekorative Headlines benutzt. Statt serifenloser Schriften à la „Helvetica“ kommen vermehrt Serifenschriften zum Einsatz, die für mehr Eleganz und Geschmeidigkeit in der Optik sorgen sollen.
Die Schriftart „Playfair Display“ ist ein Favorit für solche Überschriften. Im Kontrast dazu bietet sich die „Raleway“ an. Hierbei handelt es sich um eine serifenlose Schrift, die aber deutlich individueller und prägnanter gestaltet ist als andere Serifenlose. Wer lieber Schriftarten in Richtung Handschrift verwenden möchte, dem sei die „Pacifico“ empfohlen. Aufgrund der etwas dickeren Schriftstärke bietet diese sich eher für Überschriften an. Als Fließtext wird dann oft eine serifenlose Schrift wie die mittlerweile schon klassische „Open Sans“ verwendet. Somit sind Serifenschriften zurecht der Einstieg in unsere Webdesign Trends 2019.
Startseiten-Slider
Mittlerweile gehören die Header Slider in das Standard Repertoire einer Website und sind einer der größten Webdesign Trends, nicht nur in 2019. Es gibt heutzutage kaum ein WordPress Themen, welches nicht ohne so einen Header Slider auskommt. Hier werden dann die letzten News eingeblendet oder einzelne Unterseiten angeteasert. Durch diese Slider wirkt die Seite bewegt, doch es gibt auch Gefahren beim Einbau in die Seite.
Der Nutzer kann sie auch als unnütz wahrnehmen. Schnell wirkt es so, als ob zu viel vorhanden ist, wodurch der Header für den Nutzer uninteressante Informationen darstellt. Mit viel Glück schaut er sich vielleicht einen Slider an, möchte aber nicht auf die anderen Seiten warten. Daher ist es wichtig Kernaussagen zu bestimmen und diese attraktiv zu gestalten. So lassen sich unterschiedliche Aussagen ansprechend gestalten und platzieren.
Organische Formen

Hover-Effekte / Mikrointeraktionen
Ein Hover-Effekt ist zum Beispiel, wenn man mit der Computer-Maus über ein bestimmtes Element auf einer Webseite geht. Dieses Element kann eine Verlinkung, ein Bild, ein Knopf oder ein Text sein. Beim virtuellen Kontakt mit der Maus wird sich das Element verändern, das ist der Hover-Effekt. Wenn du eine Interaktion auf einer Website ausführst und daraufhin etwas passiert, dann redet man von einer Mikrointeraktion. So wird der Nutzer motiviert, die Website weiter zu entdecken und mehr Unterseiten zu besuchen. Diese Mikrointeraktionen können so der besseren Benutzerführung dienen. Die Hover-Effekte werden immer detailreicher, da sie verstärken, dass der Nutzer mit der Webseite interagiert und so natürlich länger auf der Seite bleibt. Somit verringert sich durch die Hover-Effekte die Bounce-Rate und führt so zu mehr Erfolg der Webseite. Dadurch sind Hover-Effekte ein sehr beliebter Webdesign Trend in diesem Jahr.
Videos
Videos im Web sind mittlerweile Standard. Egal ob Header, YouTube oder andere Dienste sorgen dafür, dass der Nutzer mit Videos versorget wird. Hierbei ist wichtig zu beachten, dass Videos auf einer Webseite sich an eine spezielle Zielgruppe wenden. Diese Zielgruppe hat keine Zeit, sich lange Texte durchzulesen, sondern schaut sich lieber ein kurzes und informatives Video an. Videos haben aber auch einen anderen Effekt. Sie sorgen für Abwechslung auf der Webseite und bieten eine knackigere Version der dargestellten Informationen an. Somit können Videos eine Alternative zu den Standardbeiträgen bieten und auch die Zielgruppe erweitern. Auch wir betreiben Videographie, falls Sie jetzt Interesse daran gefunden haben und gerne Videos für Ihre Webseite haben möchten.
Intelligente Chatbots
Ein weiterer Webdesign Trend in 2019, der auch durch die technische Weiterentwicklung entstanden ist, sind die Chatbots. Ein Chatbot hilft den Nutzern, basierend auf ihrem Kaufprozess mit relevanten Gesprächen in Real-Time weiter. Inzwischen haben viele Websites eine Live-Chat-Funktion, die sich eben genau auf das Beantworten von Fragen konzentriert. Oftmals werden Fragen während der Werktage von einem verfügbaren Mitarbeiter in Echtzeit beantwortet. Das ist die optimale Lösung. Doch was ist, wenn jemand an einem Wochenendtag Fragen hat?
Minimalismus
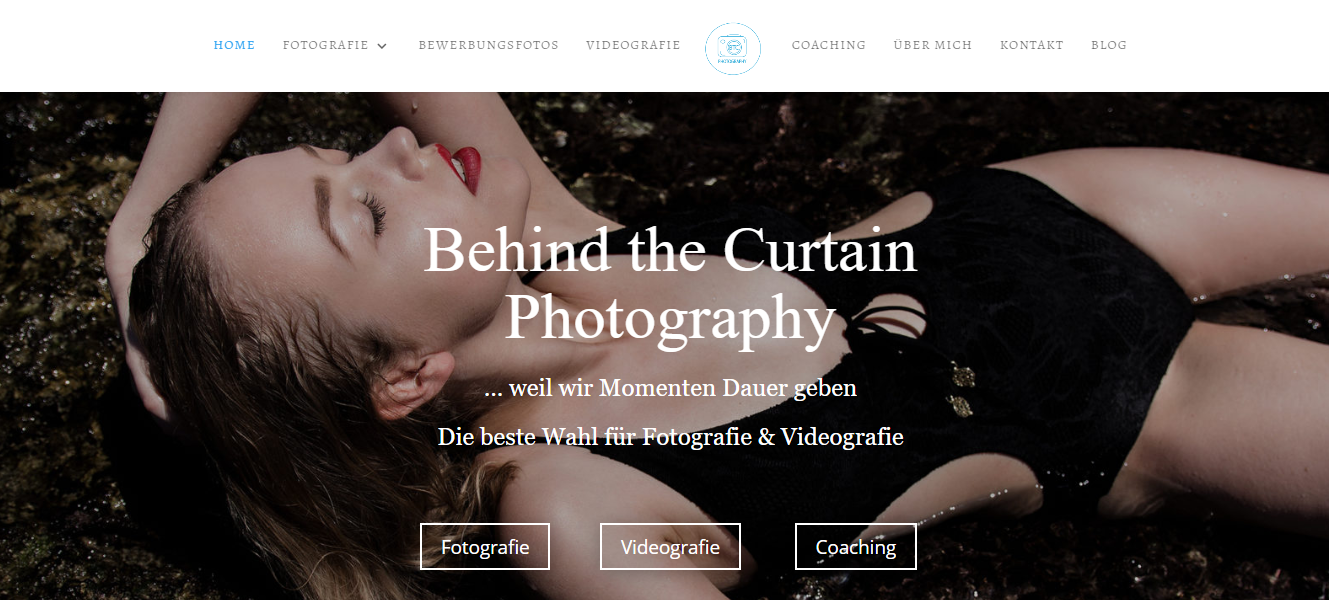
Was als Flat Design begann gehört jetzt schon unter dem Namen „Minimalismus“ zu den Webdesign Trends von 2019. Besonders markant sind hierbei das Weglassen unnötiger Gestaltungselemente und die vermehrte Nutzung von Weißraum als Gestaltungselement. Einige Webdesigner verzichten auch gern komplett auf Farben und setzen verstärkt auf viel Schwarz und Weiß. Dennoch sollte der Fokus weiterhin auf dem Inhalt liegen und die Gestaltung sollte nicht zu sehr ablenken. Deswegen sollte man es nicht übertreiben, da der Benutzer durch Farbe und Gestaltung gelenkt werden kann. Ist alles gleich minimalistisch, kann die Nutzerführung erschwert werden. Auch wir setzen auf unserer Webseite auf minimalistische Elemente, wie Sie auch auf Unserer Startseite beobachten können. Deshalb gilt: Minimalismus ist gut, sollte jedoch bedacht eingesetzt werden.
Was kommt, was bleibt?
Es ist immer schwer, Trends richtig einzuordnen. Soll man ein ganzes Webseitendesign für einen Trend umwerfen, der vielleicht gar nicht gut funktioniert oder in einem halben Jahr wieder überholt ist? Nun gibt es Trends, wie die Performance, die jeder ernst nehmen sollte. Bei anderen Entwicklungen, wie den Slidern oder einem minimalistischen Design, sollte ein Webdesigner gut überlegen, ob der Trend zu der Webseite passt und wie gewisse Trends eingebaut werden können.
Generell eignen sich schnelllebige Trends eher für kleine und agile Projekte, beispielsweise Landingpages. Langfristige Trends sind dagegen, selbst bei den Websites alteingesessener Unternehmen, sinnvoll, müssen jedoch auch hineinpassen. Letzten Endes lässt sich sagen, dass Webdesign Trends sehr schnelllebig sein können und oftmals subjektiv wahrgenommen werden. So ist es jedem selbst überlassen zu wählen, ob er einen gewissen Webdesign Trend auf seiner Webseite einbauen möchte, oder ob er vielleicht nur einen Exkurs machen möchte und den Trend nur bei einem Projekt anwendet. Nichtsdestotrotz ist es immer sehr hilfreich Trends wie auch die aus 2019 als Guideline zu nehmen, um seine Webseite umzugestalten oder zu erneuern.






Neueste Kommentare